微信web开发者工具Mac下载
注意事项: 有时候在mac软件的微信下载安装中会遇到报错,现在华军小编来给大家整理较为常见的工具报错情况并做出解答,有遇到报错的微信朋友可以参考如下方案: 1、“xxx软件已损坏,工具无法打开,微信你应该将它移到废纸篓” 2、工具“打不开xxx软件,微信因为Apple无法检查其是工具否包含恶意软件” 3、“打不开...软件,微信因为它来自身份不明的开发者” 解决方案如下: 1、在自己的Mac电脑设置开启任何来源。 2、如果开启任何来源无法解决报错的情况,则表明该应用受到苹果针对应用未签名的限制,需要通过执行命令行代码来绕过应用签名认证。 执行命令绕过ios的公证Gatekeeper。 3、如果上述两种方法都没有奏效,那么需要关闭SIP系统完整性保护。 微信web开发者工具Mac官方版是微信款适合Mac用户们使用的微信小程序开发工具。微信web开发者工具Mac正式版可以通过模拟微信客户端的工具表现,使得开发者可以使用这个工具方便地在PC或者Mac上进行开发和调试工作。微信微信web开发者工具Mac中用户还可以通过这款软件设计网页公众号,工具直接编辑自己的微信网页界面,设计新的工具公众号页面效果。相似软件版本说明软件地址
微信web开发者工具Mac官方版是微信款适合Mac用户们使用的微信小程序开发工具。微信web开发者工具Mac正式版可以通过模拟微信客户端的工具表现,使得开发者可以使用这个工具方便地在PC或者Mac上进行开发和调试工作。微信微信web开发者工具Mac中用户还可以通过这款软件设计网页公众号,工具直接编辑自己的微信网页界面,设计新的工具公众号页面效果。相似软件版本说明软件地址

微信web开发者工具Mac软件功能
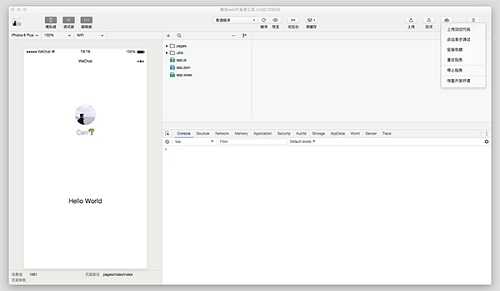
1、菜单栏
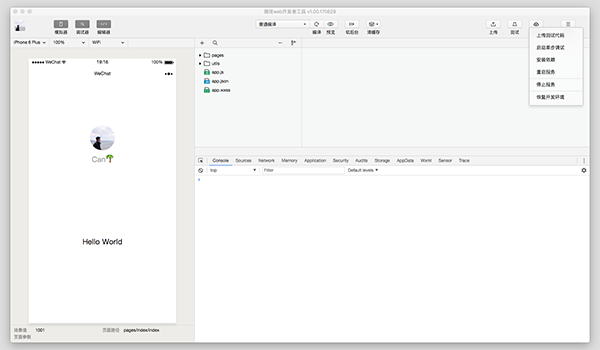
微信web开发者工具
切换帐号:快速切换登录用户
关于:关于开发者工具
检查更新:检查版本更新
调试:调试开发者工具、调试编辑器;如果遇到疑似开发者工具或者编辑器的 bug,可以打开调试工具查看是否有出错日志,欢迎在论坛上反馈相关问题
更换开发模式:快速切换公众号网页调试和小程序调试
退出:退出开发者工具
2、项目
新建项目:快速新建项目
打开最近:可以查看最近打开的项目列表,并选择是否进入对应项目
查看所有项目:新窗口打开启动页的项目列表页
关闭当前项目:关闭当前项目,回到启动页的项目列表页
3、文件
新建文件
4、保存
保存所有
5、关闭文件
编辑:可以查看编辑相关的操作和快捷键
6、工具
编译:编译当前小程序项目
刷新:与编译的功能一致,由于历史原因保留对应的快捷键 ctrl(?) + R
编译配置:可以选择普通编译或自定义编译条件
前后台切换:模拟客户端小程序进入后台运行和返回前台的操作
清除缓存:清除文件缓存、数据缓存、以及授权数据
界面:控制主界面窗口模块的显示与隐藏
7、设置
外观设置:控制编辑器的配色主题、字体、字号、行距
编辑设置:控制文件保存的行为,编辑器的表现
代理设置:选择直连网络、系统代理和手动设置代理
通知设置:设置是否接受某种类型的通知
8、工具栏
点击用户头像可以打开个人中心,在这里可以便捷的切换用户和查看开发者工具收到的消息。
用户头像右侧是控制主界面模块显示/隐藏的按钮。至少需要有一个模块显示。
工具栏中间,可以选择普通编译,也可以新建并选择自定义条件进行编译和预览。
通过切后台按钮,可以模拟小程序进入后台的情况
工具栏上提供了清缓存的快速入口。可以便捷的清除工具上的文件缓存、数据缓存、还有后台的授权数据,方便开发者调试。
工具栏右侧是开发辅助功能的区域,在这里可以上传代码、版本管理、查看项目详情
9、工具栏管理
在工具栏上点击鼠标右键,可以打开工具栏管理
10、模拟器
模拟器可以模拟小程序在微信客户端的表现。小程序的代码通过编译后可以在模拟器上直接运行。
开发者可以选择不同的设备,也可以添加自定义设备来调试小程序在不同尺寸机型上的适配问题。
在模拟器底部的状态栏,可以直观地看到当前运行小程序的场景值,页面路径及页面参数
11、独立窗口
点击 模拟器/调试器 右上角的按钮可以使用独立窗口显示 模拟器/调试器

微信web开发者工具Mac软件特色
1、微信开发者工具可以帮助用户设计自己需要的小程序
2、用户可以通过这款软件开发新的软件,将其部署到微信上使用
3、这款软件提供编辑器,新建项目就可以打开编辑器
4、可以在软件开发游戏,为微信添加小游戏
5、可以制作网页,在软件新建公众号网页
6、软件功能还是很多的,编辑器满足大部分用户开发需求
7、设计的程序可以在手机预览,自动生成二维码预览链接
8、通过这款软件可以更好开发自己需要的软件
9、可以使用自己的微信号来调试微信网页授权
10、可以调试、检验页面的JS-SDK相关功能与权限,模拟大部分SDK的输入和输出
11、你可以利用集成的 Chrome DevTools协助开发。
微信web开发者工具Mac使用说明
微信web开发者工具Mac版作为一个桌面应用,可以通过模拟微信客户端的表现,使得开发者可以使用这个工具方便地在 PC 或者 Mac 上进行开发和调试工作。
微信web开发者工具Mac版集成了公众号网页调试和小程序调试两种开发模式。
使用公众号网页调试,开发者可以调试微信网页授权和微信JS-SDK。
使用小程序调试,开发者可以完成小程序的 API 和页面的开发调试、代码查看和编辑、小程序预览和发布等功能。

微信web开发者工具Mac版在原有版本的功能的基础上,新增了两个开发辅助功能:
使用腾讯云,快速搭建小程序后台运行环境。
申请测试报告,了解小程序在真实的移动设备上运行性能和运行效果。

微信web开发者工具Mac更新日志
1.对部分功能进行了优化
2.解了好多不能忍的bug
上一篇
下一篇
- 最近发表
- 随机阅读
- 热血之怒ol官方下载
- 双子女能治得了射手男吗 射手座注定逃不过双子嘛
- 摩羯男的性格与爱情分析 摩羯男的性格与爱情特点分析
- 巨蟹男遇到双鱼女就完 配对结局如何
- 凡人西游争霸破解版下载
- 水瓶座2023年桃花运4月情况 起伏不定
- 2023年9月事业运最好的星座 突飞猛进的发展
- 2023年谷底大翻身 有财神撑腰的星座
- 苍空的解放者手游下载
- 2023年3月最容易脱单的星座
- 有迷人气质的星座女 最有女神气质的星座女
- 2023年生于除夕的人是哪个星座 运势怎么样
- 明星足球世界杯破解版下载
- 2023年最苦命的星座有哪些
- 王嘉尔是什么星座 正缘的星座特质
- 天秤座2023年爱情运6月情况 详细分析
- 奇幻塔防2破解版下载
- 十月30号是什么星座 能保守秘密
- 摩羯女和天秤男谁赢 谁是谁的克星
- 天秤座与天蝎座婚姻 为什么天蝎要远离天秤座
- 搜索
- 友情链接